안녕하세요~
티스토리 블로그를 처음 시작할때 프로필사진, 아이콘, 파비콘 사진 설정하는법을 알려드리려고 합니다~!
일단 이름부터 잘지어야 합니다.
길을 지나다닐때 간판이라고 생각하시면 편한대요.
그만큼 상점명, 즉 블로그명도 신경써서 지어야겠죠?
일단 이름부터 설정 후 닉네임 수식어는 대충지으셔도 상관없습니다.
블로그 설명은 그 블로그에 대한 설명을 정리하시면 됩니다~

아이콘과, 파비콘은 우리집에 간판이라고 생각하셔도 됩니다.
본인의 블로그를 브랜딩한다고 생각하고 첫 단계를 시작해 봅시다.


파비콘은 저렇게 동그라미 친 부분에 어떻게 나오는지에 대한걸 설정하는겁니다.
일단 아이콘을 만들어 보겠습니다.
4,325,000+ free and premium vector icons. SVG, PNG, AI, CSH and PNG format.
Iconfinder is the leading search engine and market place for vector icons in SVG, PNG, CSH and AI format.
www.iconfinder.com
위에 사이트에 접속하세요~

이 화면이 나온다면 블로그명에 어울리는 키워드를 적고 검색합니다.
위에 설명된 블로그는 이슈니깐 한번 이슈에 관련된걸로 뉴스나 이슈를 검색합니다.

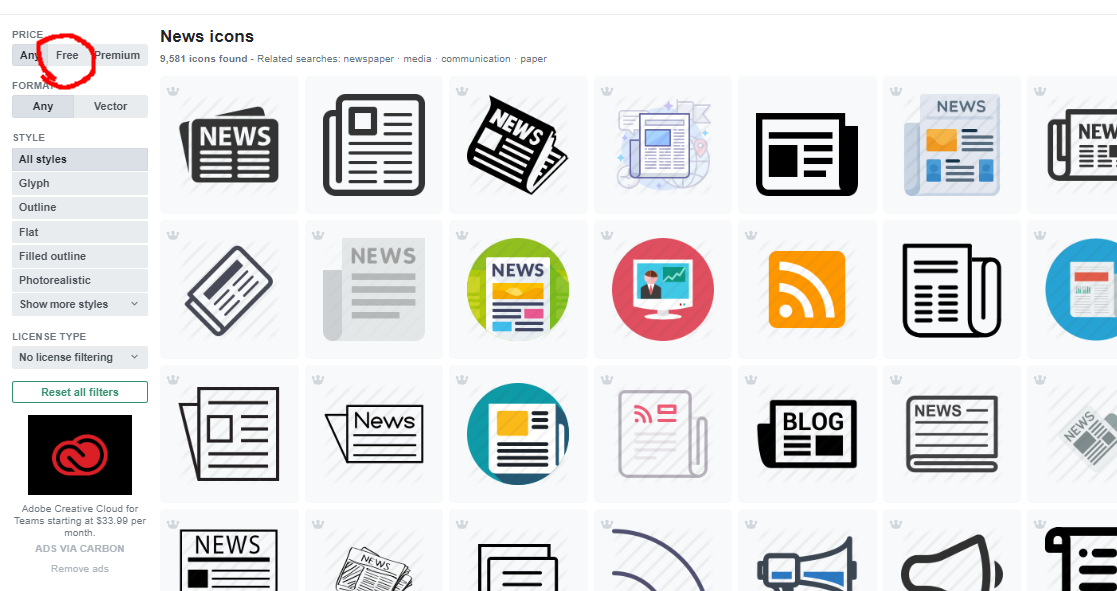
이러한 화면이 나오는데요 이때 우리는 왼쪽 FREE를 눌러서 공짜 아이콘을 찾아봅니다.
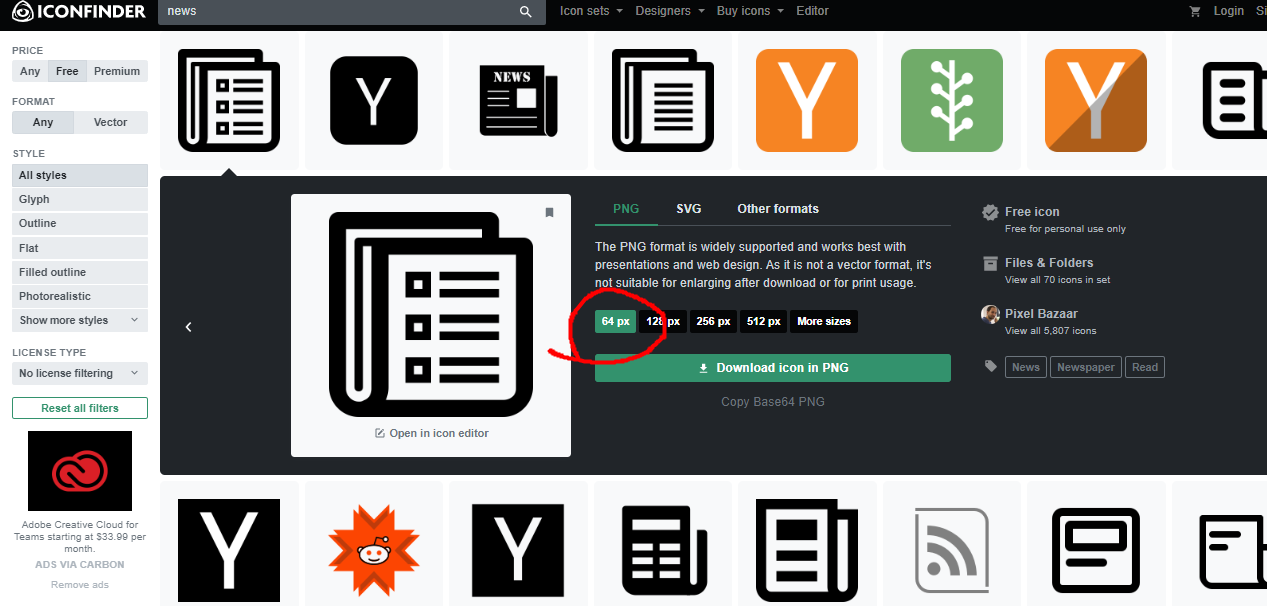
원하는 아이콘을 눌러서 64PX로 다운을 받습니다.

자 그럼 아이콘은 해결입니다.
자 이제 아이콘이 준비됐으니깐 파비콘을 준비해보겠습니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
위의 사이트로 접속합니다.
그 다음 파일선택에 아까만든 아이콘파일을 넣은 다음
아래 16X16픽셀이 필요하니 해당버튼을 체크 한다음 Create Favicon을 누릅니다.


가 다음 다운로드를 눌러서 다운 받습니다.

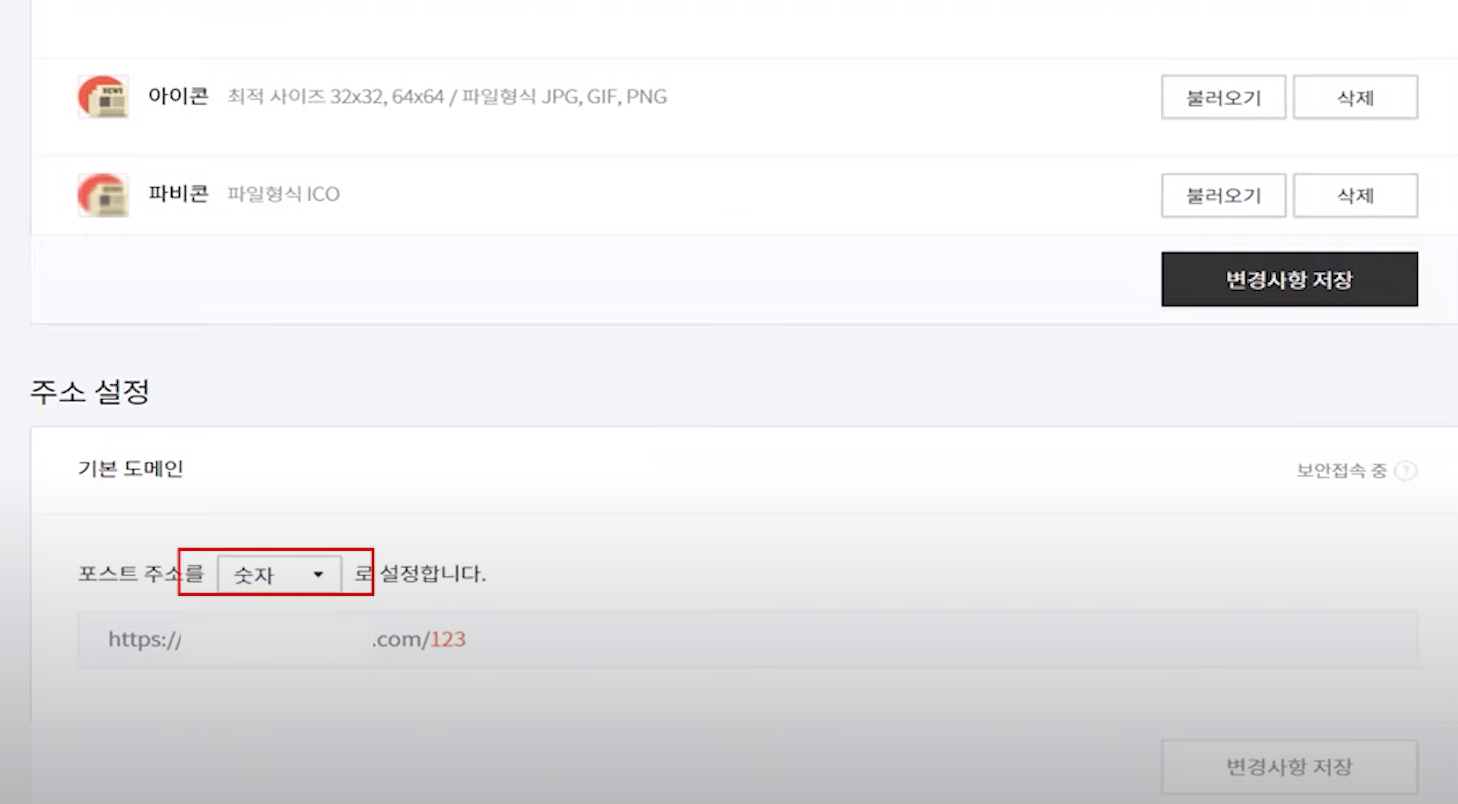
포스트 주소는 숫자를 권장합니다.
나중에 구글을 공략하고 싶으시면 그때 문자로 변경하시면 됩니다.(특정 컨셉)
이렇게 하면 간단하게 설정이 완료됩니다~

이렇게 이쁘고 다양한 스킨들이 있으니 다들 참고해서 잘 설정해 보시기 바랍니다~
댓글